
Nectar
A data-driven reboot of the UK's largest customer loyalty scheme.
Background
Sainsbury's acquired Nectar from Aimia and wanted to relaunch the product with a new push n' pull behavioural data-driven customer proposition, along with a totally new brand. Gone was the "Spend £1, get 1 Nectar point" mechanic, and in it's place, offers and points based on previous behaviour, as well as for desired behaviour (i.e, trading up to higher value brands, trialling new products/services, increasing store visits or basket size).
Objective
To develop initial concepts through to an MVP release to test the proposition in the market. Gather user insight and iterate the design to a level ready for national roll-out.
Role
To develop key features:
User dashboard/offer management
Gamification elements (streaks, badges and gacha/instant win)
User account
Establish design system
Dashboard
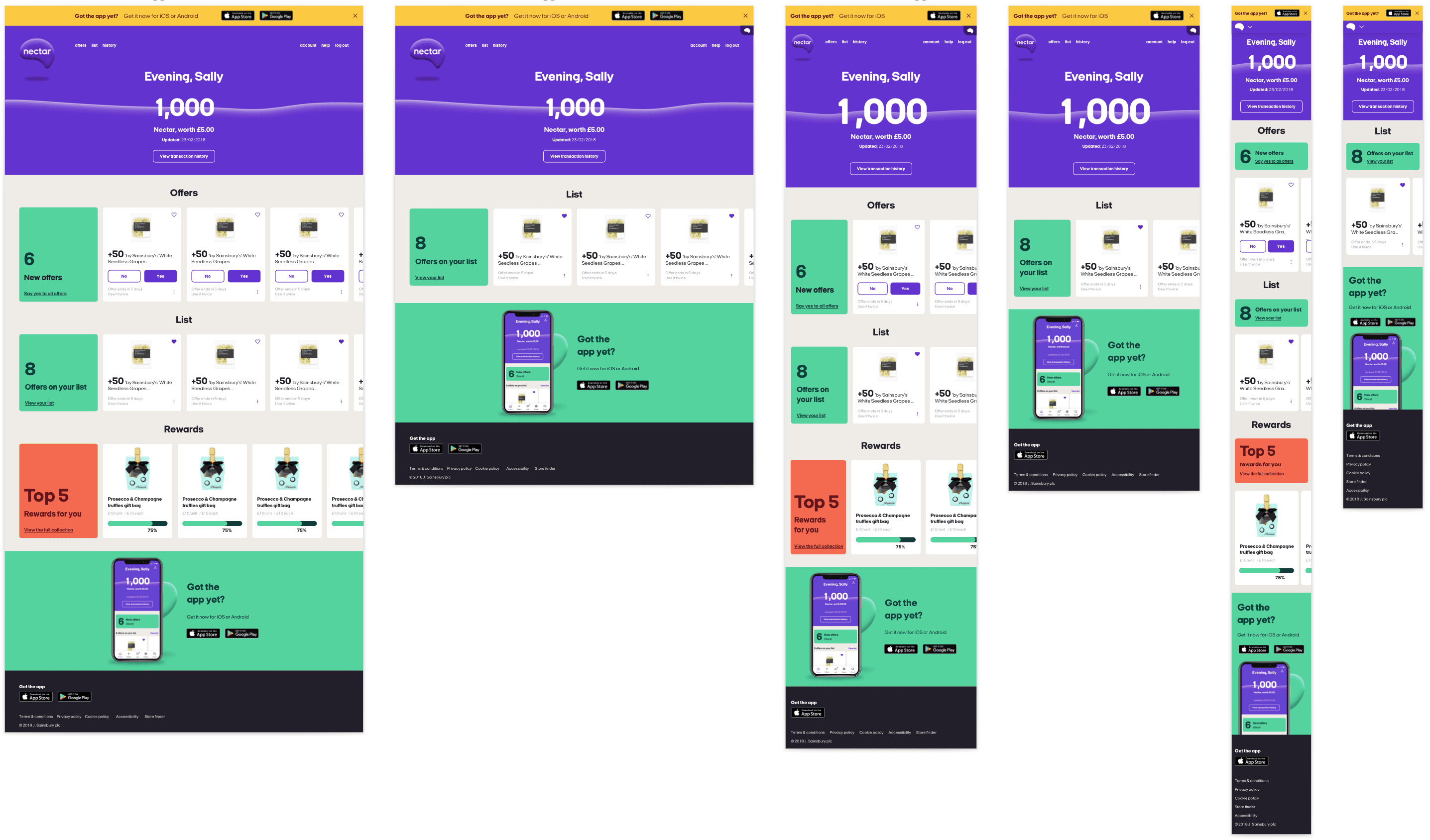
Nectar - Dashboard variants
The New Nectar Dashboard/Homepage had to bring the new proposition to life, be very intuitive to use and so give confidence to the users to interact with the offers in the first instance, and then encourage exploration of the secondary features such as rewards (goals), favourites and streaks.
The hero section prominently displays the points balance and allows quick access to the transaction history. By using carousels the user is able to quickly scan the different content types vertically, whilst being able to see and explore the depth of offers available via side swiping.
Content rows only appear when relevant to the user, keeping the interface uncluttered and focussed.
Gamification
Streaks & Badges
Nectar - Badge & Streak journeys
To support the 'nudge' aspect of 'New' Nectar, and based on prioritised objectives from the commercial team, I developed a reward system to issue badges and bonus points for desired behaviour. These rewards can be for individual desired actions, or multiple relevant actions (streaks).
With the desired behaviours outlined, the relevant journeys had to be mapped, from how to surface the opportunity to the users, through to monitoring, communicating and encouraging progress (in the context of streaks) and delivering the reward and badge.
Several rounds of user testing helped shape and refine the solution, resulting in a slick experience, and multiple models of awards available. These include awards such as 'Welcome' (first use of app), 'Healthy Eater' (five or more fruit and veg items in your basket), 'Regular' (being the most frequent visitor to your local store in a week) and many more; each one geared to commercial goals.
Gacha (Instant Win)
Nectar - Gacha
Bringing another dimension to the New Nectar experience, I worked on integrating Gacha (instant win) type games into the in-store checkout experience. When a customer scans their in-app Nectar card at the checkout, once the transaction has completed they are served a game mechanic where they can interact and win a prize of varying value.
This creates a 'surprise and delight' moment to lift the otherwise mundane process of checking out your shopping, and provided an extra incentive to download and use the App.
The numerous sensors on smartphones provided a fertile ground for idea generation for these games and I experimented with various mechanics; spin-to-win, marble mazes, memory match to name a few! This was really fun to experiment with and certainly a challenge for my prototyping skills (not to mention for the developers to build too).
After exploration and testing it was decided to work with a scratch card mechanic for MVP, due to it's ease of understanding, and short time to complete (some mechanics take a little too much time to fit neatly into the real-world checkout process).
My Account
Nectar - My Account
I designed a streamlined My Account experience across App and Web, allowing users to easily manage their details and preferences, as well as review their badges and streak progress. As well as designing this to meet user needs and adapting to user test feedback, the My Account section had to meet technical requirements to facilitate near term merger of Nectar account data into a single Sainsbury's group account.
Design System
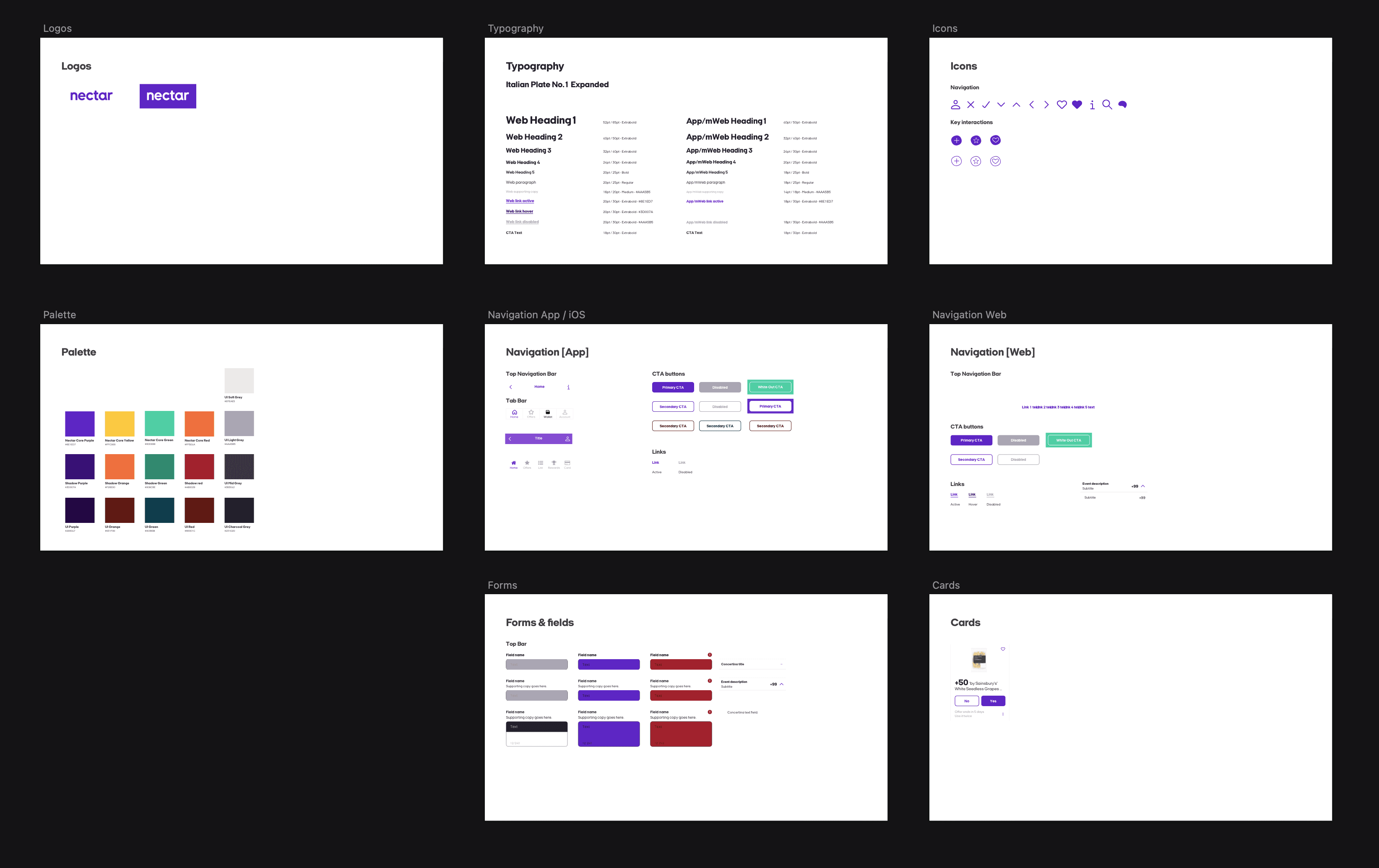
Nectar - Component Library
Initial design development was done using Sainsbury's 'Luna' design system and much of the functionality was already in place by the time the top-level brand guidelines were provided by DesignStudio.
Luna was used as a foundation, to avoid rework and make workflow integration easier, with the key brand elements laid over initially, with tweaks required to ensure accessibility.
To breathe life into Nectar, extra attention was given to the interactions to elevate the slightly staid Luna foundation. Principle was used heavily to prototype transitions and UI behaviour, bringing playfulness to even the most basic of tasks, and to really make fun elements like the post-checkout games really engaging.
Outcome
The MVP product was released to live user testing in limited geographical areas; initially in the Isle of White (c. 500k pop.) and then followed by Wales (c. 5m pop.).
The initial test phase was launched in the IoW due to it's isolated geography as an Island and the skew of the population towards older and retired people. The rationale was to test the product with an older, often less tech-savvy cohort to really stretch the product and proposition and reveal if it was truly as intuitive as we believed.
Testing was overall positive and with some minor tweaks made due to user feedback, the next phase of testing was expanded, launching in Wales (a 10x increase in user base). This tested the product against a wider and more varied audience whilst also testing the backend infrastructure at scale.
The rollout in Wales was successful, leading to New Nectar being considered ready for a national roll-out. New Nectar is now just 'Nectar'!
© Dave George Design Ltd. 2023